사전 준비
카카오 api 문서를 이용해서 글을 작성하였습니다.
https://apis.map.kakao.com/web/guide/
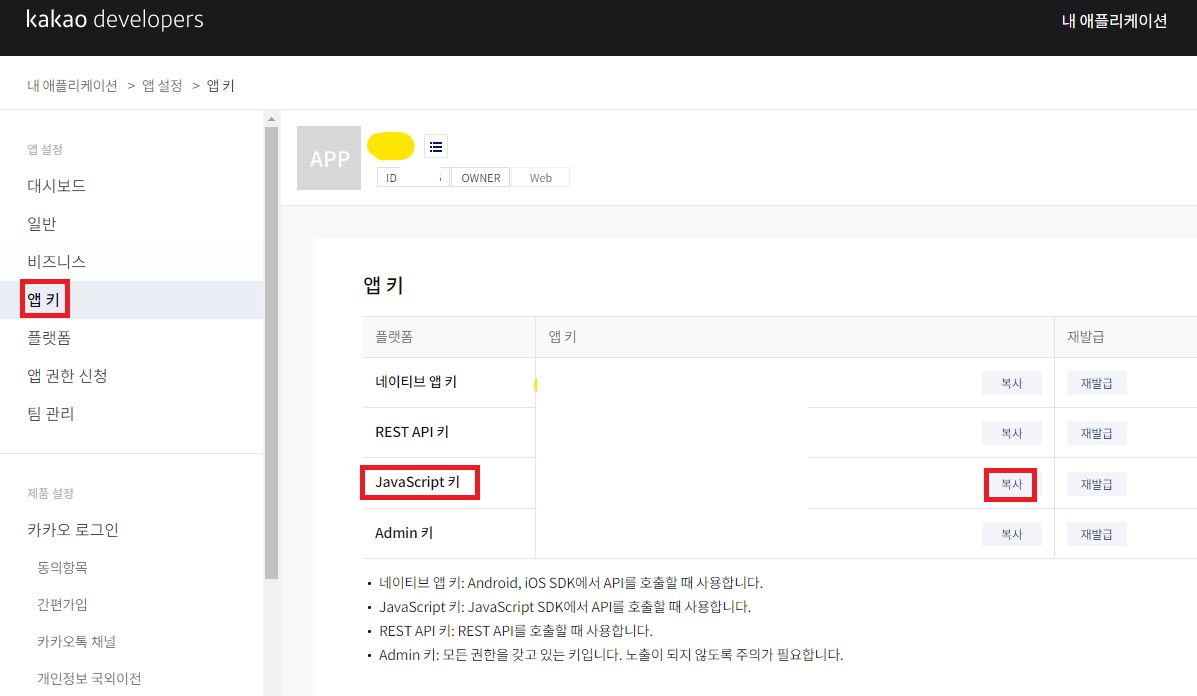
애플리케이션을 추가해서 자바스크립트 키가 필요합니다.

에디터 : VSCode
에디터 확장프로그램 : Live Server
1. index.html 파일 생성하기
2. 카카오에서 제공하는 소스를 붙여넣기
3. "appkey=발급받은 APP KEY를 넣으시면 됩니다. " 이부분 삭제후 API KEY 발급받아 교체하기
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Kakao 지도 시작하기</title>
</head>
<body>
<div id="map" style="width:500px;height:400px;"></div>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
<script>
var container = document.getElementById('map');
var options = {
center: new kakao.maps.LatLng(33.450701, 126.570667),
level: 3
};
var map = new kakao.maps.Map(container, options);
</script>
</body>
</html>
4. 라이브서버 실행

화면은 빈화면이 나옵니다.
개발자 도구로 이동해 에러를 확인합니다.
kakao 객체를 찾을 수 없다는 에러가 발생했습니다.
Uncaught ReferenceError: kakao is not defined

16 라인

오타는 안보이며 appKey도 정상입니다.
네트워크를 확인합니다.

도메인 문제 같네요
플랫폼 > 웹

주소 확인 방법

주소 입력 하기

새로고침 후 정상 출력되는걸 알 수 있습니다.

'log' 카테고리의 다른 글
| [springboot] security oauth2Login, 에러, not working (1) | 2024.10.18 |
|---|---|
| supabse 403 post 에러처리 (0) | 2024.10.13 |
| 에러 메세지 (0) | 2024.07.24 |
| 틀린것이 없을떄 ZodError 발생하는 경우 (0) | 2024.07.20 |
| next.js server action bind() example / pass argument (0) | 2024.07.20 |